【illustrator】How to デニム風デザイン その3
今日は前回まで描いてきたデニム風の生地をさらにデニムっぽくするべく、色々とillustratorの機能を駆使していこうと思います。
前回までの記事はこちらからご確認くださいね。↓
前回作成したデニム風生地はちょっと明るめのブルーでした。
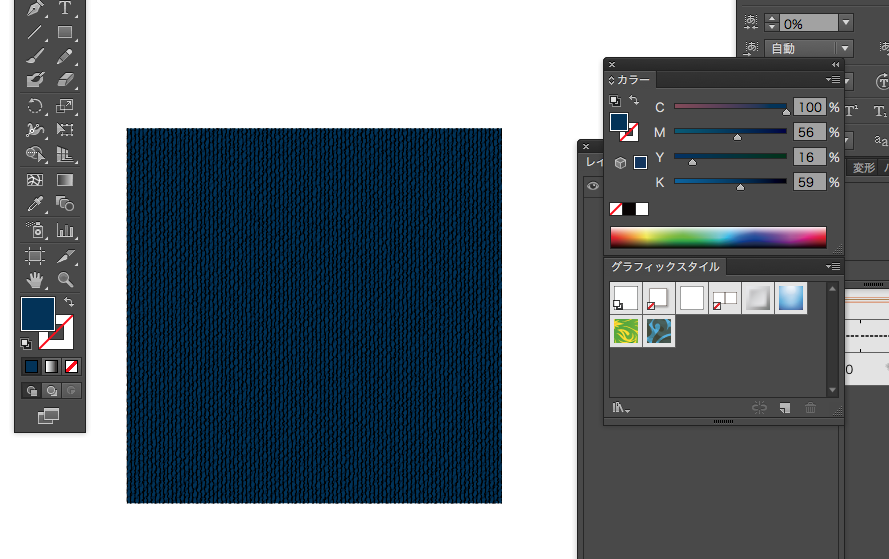
例えば、ノンウォッシュ風の濃い藍色にしたい場合はベースになっているブルーの四角を選択して色を変えていけばOKです。

ラインや、クリッピングマスクに使っている透明の四角ではなくて青色のついている四角だけを選んで下さいね。

さて、その四角の明るいブルーをちょっと濃い目の藍色へ変更すると、それだけでこんな渋めなデニムに変身します。
さらに、もう少しデニムらしさを加えたいですね〜
ちょっと擦れたようなダメージ感があると良い気がします。

そんな時は"グラデーションメッシュツール"を使いましょう!
これは本当に便利なツールなので覚えておいて損はないですよ。
ツールパネルの真ん中あたり、網のようなマークがグラデーションツールです。
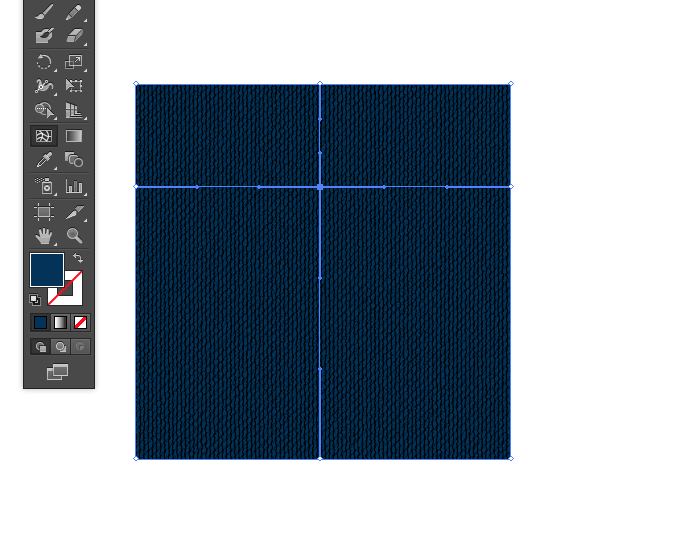
ベースのブルー四角を選択したままで、グラデーションメッシュツールを選択、さらにブルー四角の中央上あたりをクリックします。
すると四角の中に上の図のように十字にポイントが出現します。
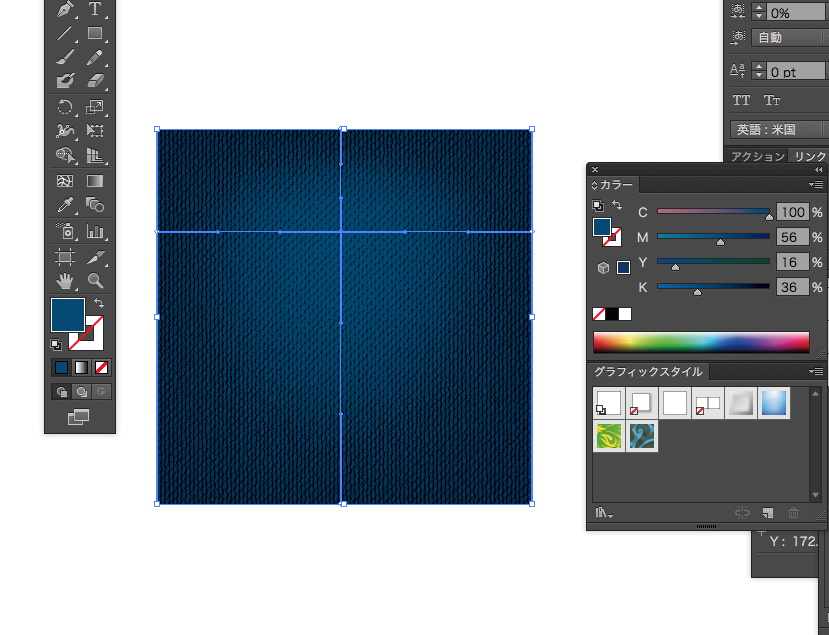
そこで、先程作った中央の1ポイントのみを選択し、カラーを少しだけ明るくします。
すると…

どうでしょうか?
ちょっと擦れて色が褪せたようなダメージ加工っぽいイメージになりました。
前回までの完成度ですとちょっとのっぺりとした平面感があったのですが、ちょっと加工を加えるとぐっとデニムらしさが増しますよね。
次回はさらにさらに、加工を加えていきたいと思います!
【illustrator】How to デニム風デザイン その2
デニム風デザインのHow to 続きです!
前回の"【illustrator】How to デニム風デザイン その1"はこちら↓をご覧くださいね。
さて、前回は縦の織り目が入ったところまで進みましたので、よりジーンズらしさを出すために今回は斜めの織り目を入れていきますよ。
前回の斜めバージョンを作るだけですので同じ作業なのですが、おさらいの気持ちで作ってみましょう!

まずは斜めのラインを描きます。
これも適当に描いてもいいのかな〜とは思うんですが、今回も数値で分かりやすく描いていこうかと思います。
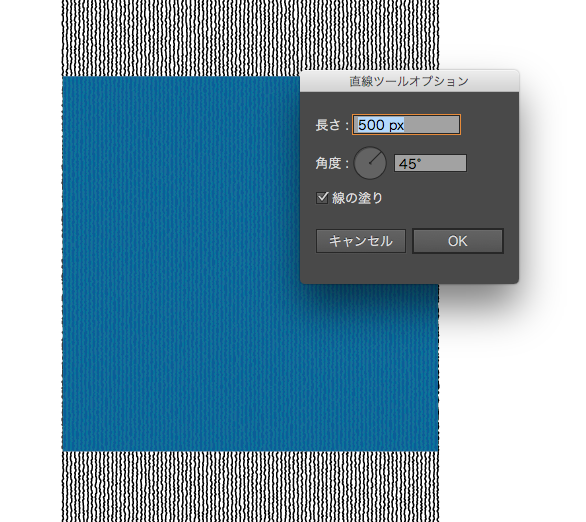
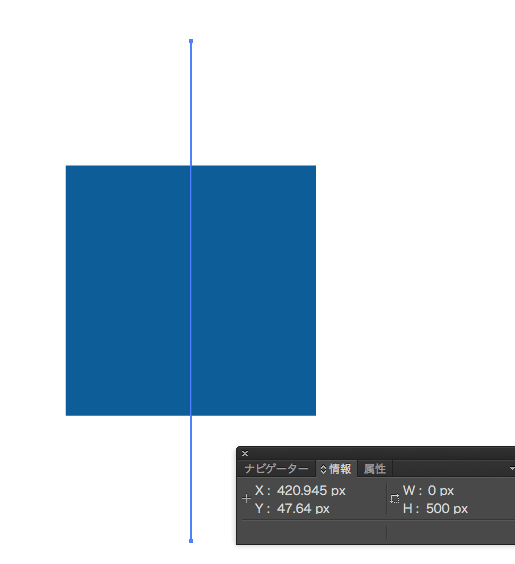
直線ツールのダブルクリックでオプションが設定できますので長さが500ptの45度でラインを作りましょう。

整列パレットで真ん中に揃えるとこんな感じです。
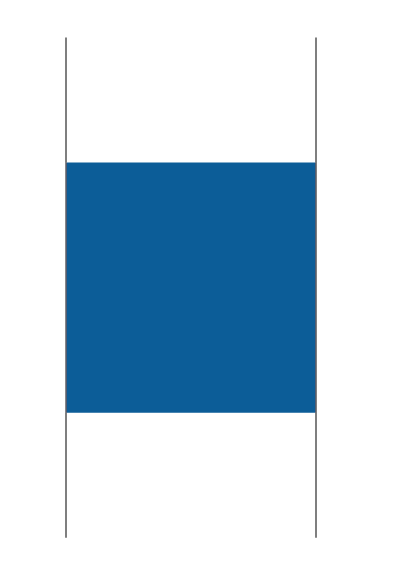
今回は斜めのラインなので左上角に1本、右下角に1本ラインを揃えて置きたいと思います。

やり方は前回同様です。
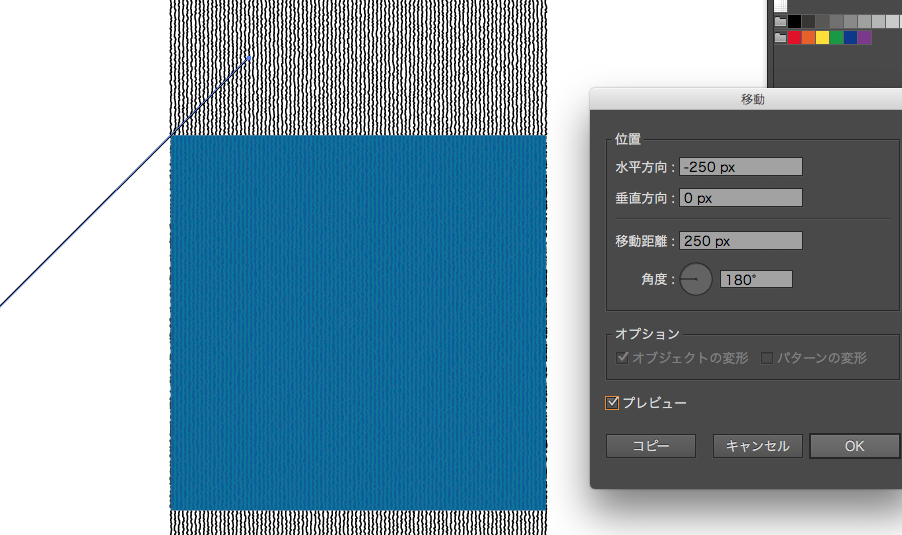
選択ツールのダブルクリックで移動パネルを表示し、水平方向に"-250"と入れて"OK"。
これでラインが左上角に揃いました。

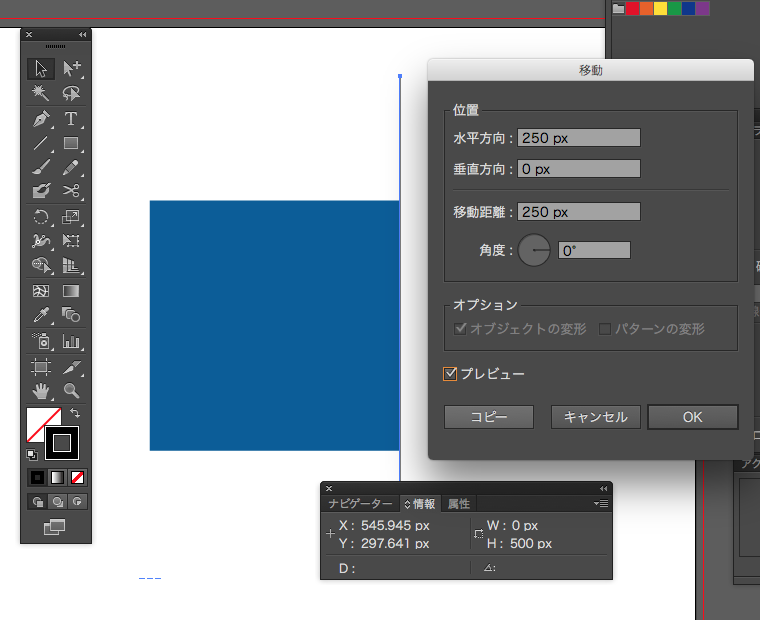
次にもう一度選択ツールのダブルクリックで移動パネルを表示し、水平方向に"500"と入力し、今度は"コピー"をクリックします。
これで左上角と、右下角にそれぞれ1本ずつラインが配置されました。

次はブレンドツールで2本のラインの間にラインを描いていきます。
今回もステップ数90ぐらいでいいかなと思います。

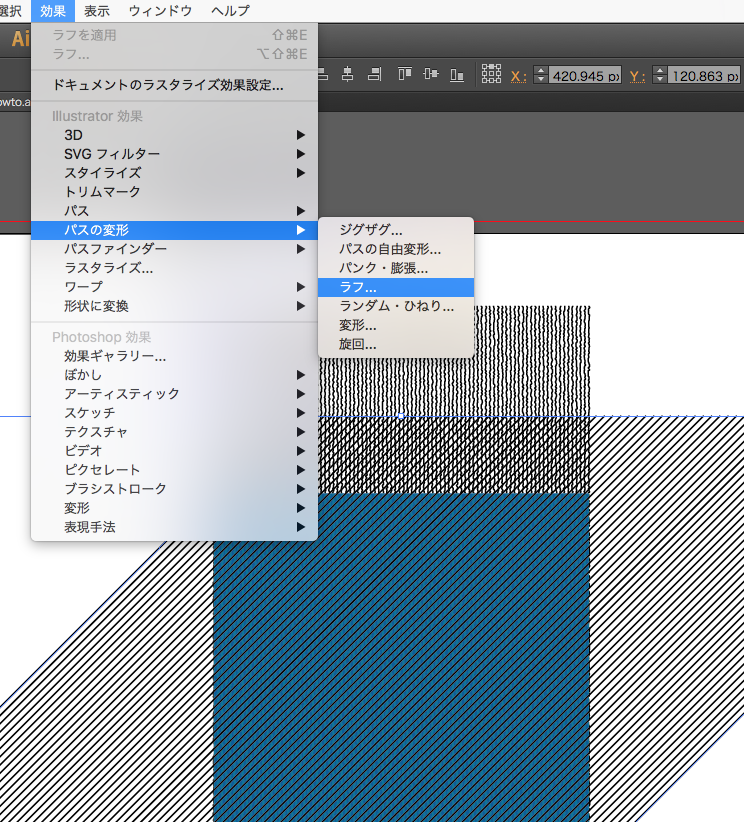
そして、今回も直線だと雰囲気が出ませんのでラフをかけていきます。

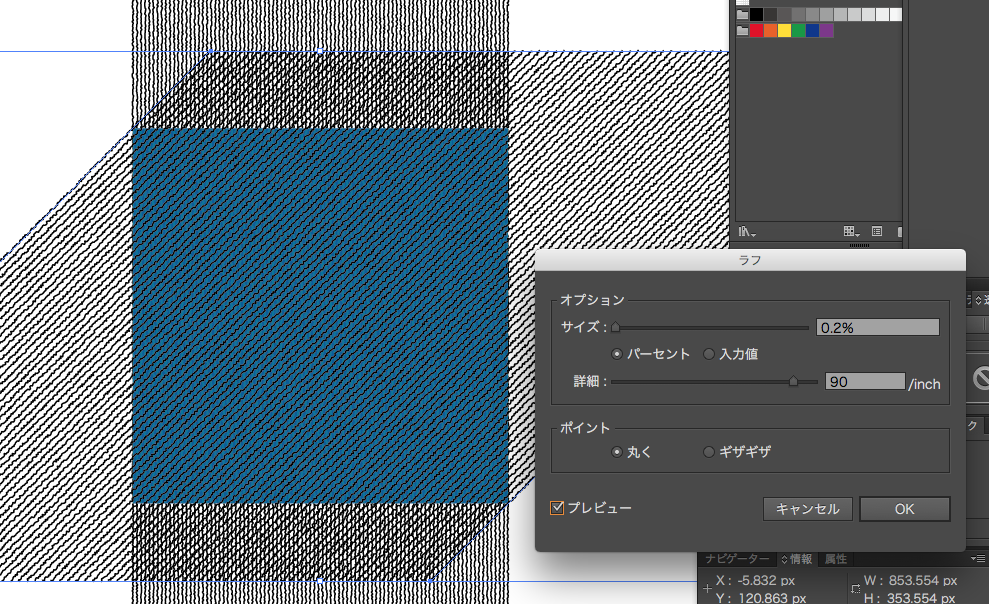
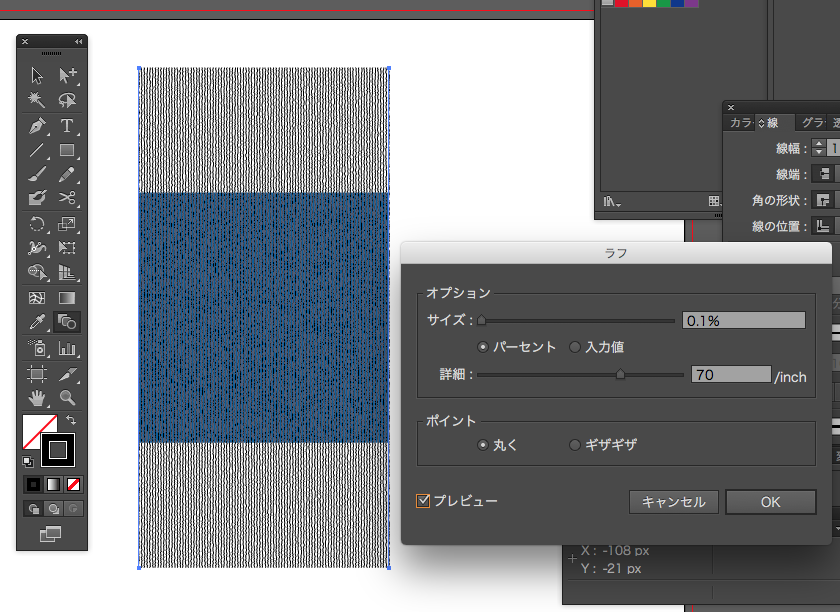
ラフの設定は今回はサイズ"0.2%"、詳細"90inch"くらいでどうでしょうか?
斜めのラインだとラフのかかり方が少し違ってくるのでここは調整してお好みのラフさを出してください。
ポイントは前回同様"丸く"を選択して"OK"をクリックです。

ラインが黒のままだとやはりキツく感じるのでここも調整をかけます。
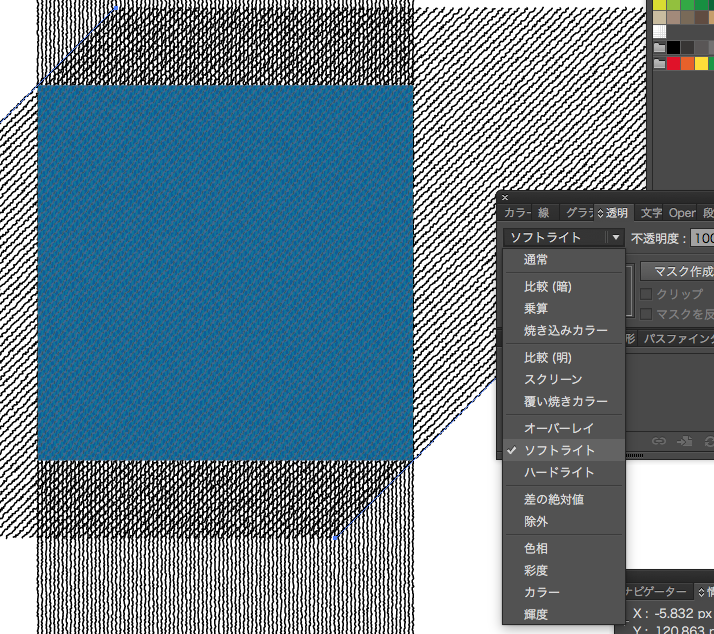
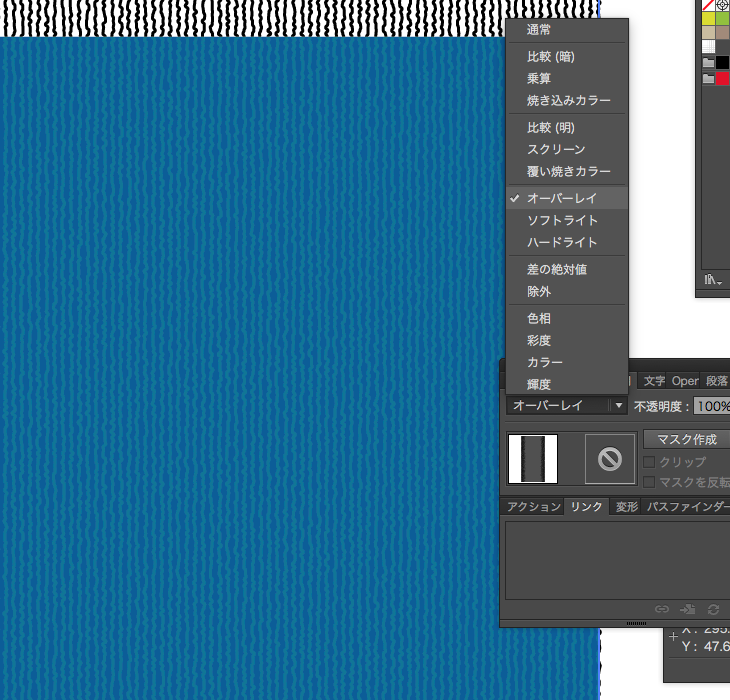
透明パネルの描画モードを変更します。
今回もオーバーレイかソフトライトが良いと思います。
私は少し柔らかいイメージにしたかったので今回はソフトライトを選択してみました。

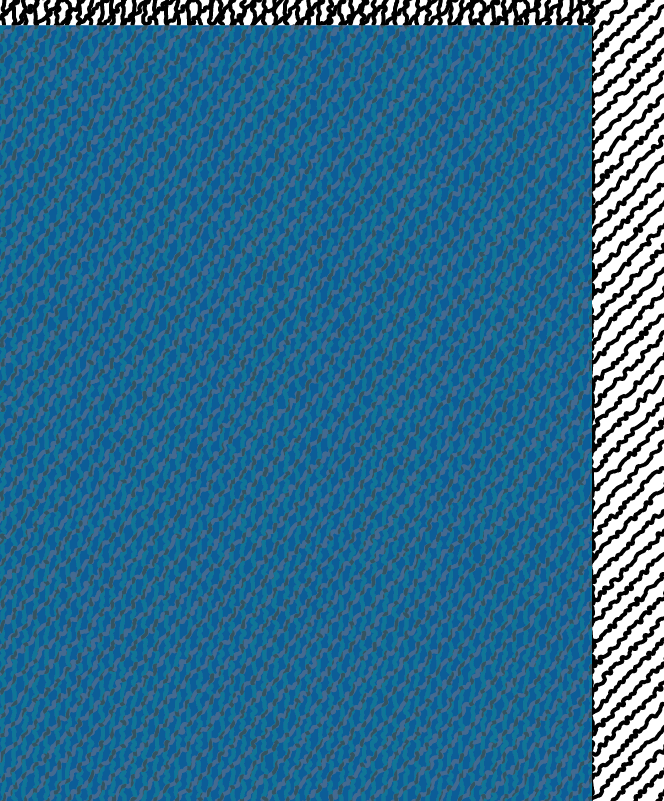
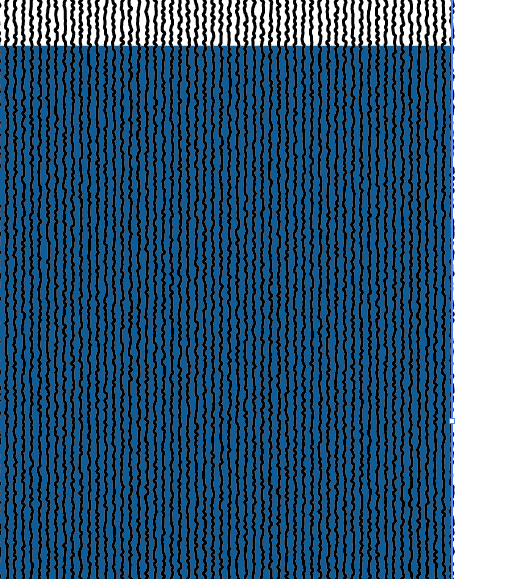
拡大してみるとこんな感じです。
ベースのブルー、縦ラインの淡いブルー、斜めラインの濃いグレー、少し薄めのグレーがモザイクのようになっています。
実際のジーンズの生地もこんな風に縦横斜めの糸が織られていろんな色が重なって深みのあるジーンズのブルーが出来ていますよね。
織り目を再現することでジーンズの生地っぽさを出すことができたのではないかと思います。

最後にベースのブルーと同じサイズ250pxの正方形を描き、中央に揃えてクリッピングマスクを作成します。
クリッピングマスクを作成の項目は、全部のオブジェクトを選択して、Windowsなら右クリック、Macならcommand +クリックで出てきますよ。

クリッピングマスクによって周りの余分なラインが消えてすっきりとしました。
いかがでしょうか?
ちょっとジーンズ生地っぽくなりましたか?
まだちょっとのっぺりとしていますがここに縫い目をプラスしたり、グラデーションをかけていくとよりジーンズっぽさが出てきます。
そのあたりの続きは次回に!
【illustrator】How to デニム風デザイン その1
先日のデニム風デザインのHow toを少しずつご紹介します。

実はもうどうやって描いたのか忘れ始めております!
How toを書きながらもう一度自分の頭に叩き込んで行こうと思いますので宜しければお付き合いくださいね。
では、早速描いていきましょう。

まずはillustratorでベースとなる部分を描きます。
今回はわかりやすいように250pxの正方形にしてみました。
色はこれから線を重ねて行くと少し暗めの仕上がりになる予定なので気持ち明るめのブルーにしていますよ。
色は後からでも調整できますのでこの辺りは適当に!

さて、ここからジーンズの織り目を表現していきたいと思います。
ジーンズは綾織という織り方で織られていて縦横のラインに加えて斜めに筋が入って見えるのがポイントです。
この織り目を表現していきますが、まずは縦のラインをわかりやすく500pxの長さ1ptの太さで描きます。
ベースの四角とラインを整列パネルでアートボードの縦横真ん中に揃えておくと作っていきやすいですよ。

ラインをこのように四角の左右の端に揃えて2本置きたいので…

まず真ん中に揃っているラインを移動させます。
頑張って自力で四角の端に揃えてもいいのですが、せっかく分かりやすい250pxの正方形にしたので数値で揃えていこうと思います。
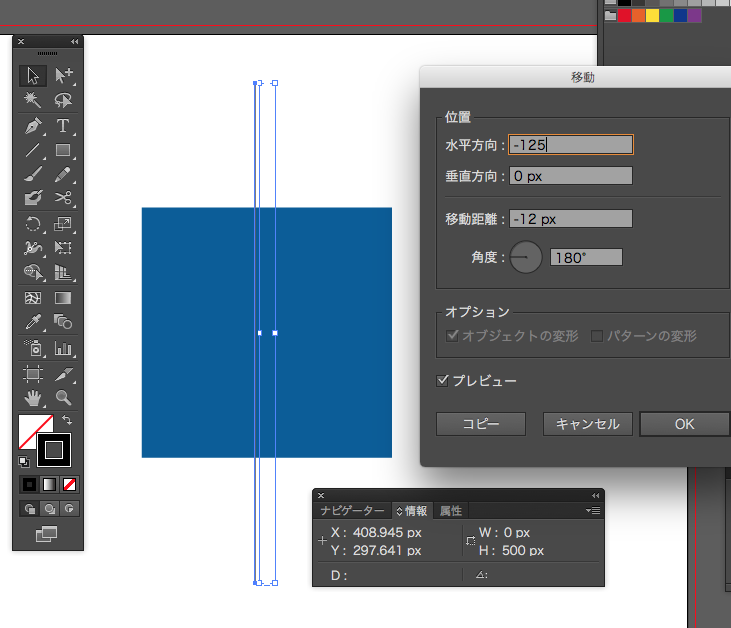
選択ツール(ツールパネルの一番左上、黒い矢印)をダブルクリックすると図のような移動パネルが出てきます。
水平方向に"-125"と 入力して"OK"をクリックするとラインが左端に揃います。
さらに…

もう一度、選択ツールをダブルクリックで移動パネルを表示して同じく水平方向に今度は"250" と入力し、今度は"コピー"をクリックします。

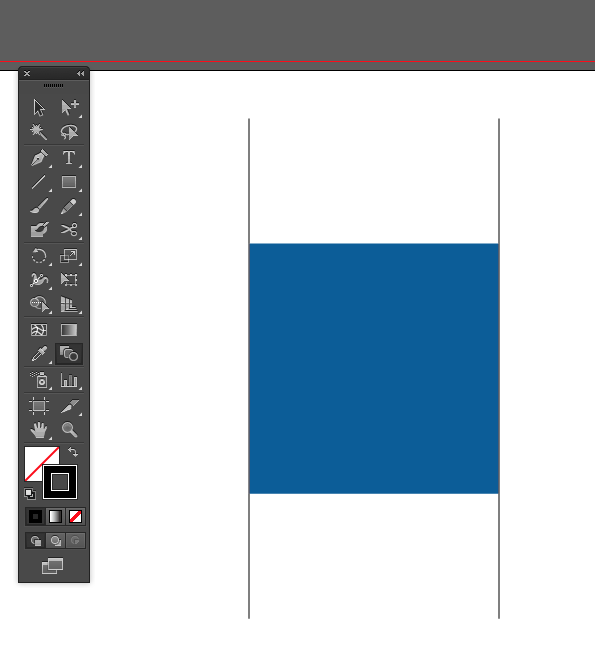
これでベースとなる四角の両端にラインがくっつきました。

ここでブレンドツールを使用します。
ブレンドツールはツールパネルの中央あたりにある丸から四角に形が変わっているように見えるアイコンです。
このブレンドツールを選択して、左のラインをクリックして、次に右のラインをクリックするとばばっと間に線が現れます。
使用されてるイラストレーターによって何本ぐらい表示されるか違うと思うので、もしかしたら2、3本しか出てこない…という方もいらっしゃるかもしれませんが、ご安心下さい。
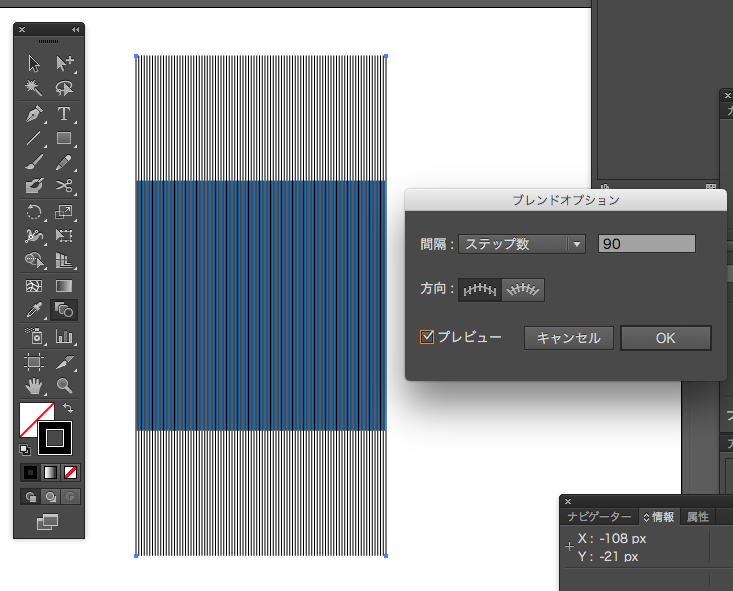
ラインを選択した状態でブレンドツールをダブルクリックすると、ブレンドオプションというパネルが出てきます。
このパネルの"間隔"というところを"ステップ数"に合わせて右の数値を90ぐらいにしてみて下さい。
これは選択した2本のラインの間にどれぐらいのラインを表示させるか?という数値なので今回は90ぐらいが丁度良いかなと思いますが、これはお好みで調整して下さい。
これでジーンズ生地の縦の織り目が入ったのですが、真っ直ぐなラインなのでちょっと不自然ですよね。
なので丁度よいブレ?というかラフさを出していきます。

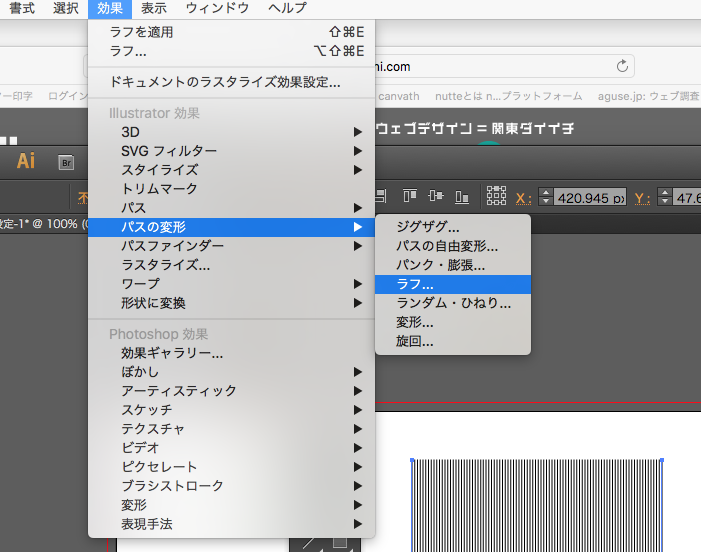
ラインを選択した状態で"効果"の"パスの変形"から"ラフ"を選択します。

ラフのパネルが表示されたらサイズを0.1%、詳細を70inch、ポイントは"丸く"を選択して"OK”をクリックするとラインがランダムに少し震えたような線になってくれます!
便利!!

拡大するとこんな感じですね。
手で一本ずつ線を描くと大変なので、面倒臭いことは極力illusutratorの便利な機能に頼っていきましょう!
このまま黒いラインだとちょっとキツく見えるので自然な織り目になるようにもう少し調整しますよ。

ラインを選択した状態で透明パネルから"通常"だった描画モードを"オーバーレイ"に変更してみて下さい。
ベースのブルーに重なったところがブルーに馴染んだ少し明るめのブルーに変わります。
この描画モードもいろいろ使えるのですがどの描画モードがどういう見え方になるのか…これもなかなか覚えられないのでまた後学の為にまとめたいな〜と思っています。
簡単にだけ説明しておくと、今回使用したオーバーレイは重ねる色の明るさによってスクリーンか乗算の効果を出してくれます。
ソフトライトでも同じような効果でもう少し優しい印象になりますのでこれもお好みで使ってみて下さい。
とりあえず、これで縦の織り目は完成です!
この次は織り目を重ねてもう少しジーンズらしくしていきますよ。
【illustrator】デニム風デザイン
デニム風のイラストをillustratorで描きたいな〜と思い、試行錯誤してみました。
正直、スキャンで実際のデニムを読み込んだ方が早いのでは…という感じではあるのですが、それはそれですよね。
illusutratorにはフィルターやグラデーションなど様々な機能が予め備わっています。
本当に沢山の機能があるので正直、手に余る程です。
私も10年以上illusutratorを使っていますが一度も使ったことのない機能もいっぱいあります。
なので、たまにこうやって普段使ってない機能を駆使してイラストを製作してみると思わぬ発見があったりして面白いのですよ。

今回はほとんど使ったことのないグラデーションメッシュツールというのがとても役に立ちました!
ベルトの縫い目の少し上生地が縫い目に沿ってでこぼこした感じに見えるところに使っています。
なかなか使えますね、グラデーションメッシュツール!!
今後は活用していこうと思います。
また健忘録代わりの詳しいhowtoもまとめますね。
【illustrator】整列パネルを使いこなす その1
お仕事でillustratorを良く使うので、こちらも健忘録がわりにちょこちょこ書いておこうと思います。
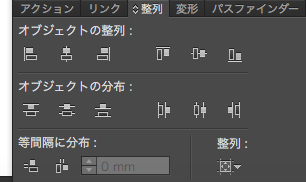
整列パネル

整列パネルとはこのパネルのことです。
描いたオブジェクトを中央に寄せたり、左右に寄せたり、または複数のオブジェクトを均等に配置したりするのにとっても便利ですよ。

画面上に出ていないときは上部メニューのウインドウから整列メニューをクリックすると出てきます。
何を基準とするのか?
この整列パネルはとっても便利なのですが、まず最初に確認しておかなくてはならないのが「何を基準に整列させているのか」ということです。

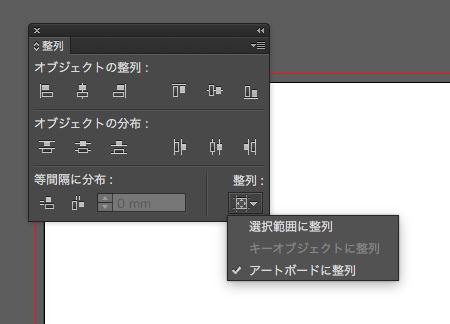
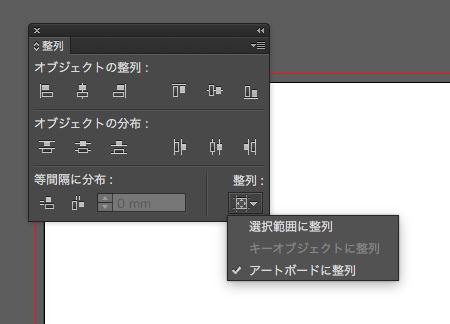
整列パネル右下の"整列"と書いてある下のマークをクリックすると
・選択範囲に整列
・キーオブジェクトに整列
・アートボードに整列
という3つの項目を選ぶことができます。
アートボードに整列
こちらは私が最も良く使うものなのですが、アートボード、画面上の白くなっているところですね。
画用紙部分と私は勝手に呼んでいますが…(^_^;)
A4サイズとか、B5サイズとか、はたまたカスタムで自分の好きなサイズにする時もあると思いますがつまりはこの画用紙部分(アートボード)の中央であったり、左端、右端、上端、下端などに揃えるということです。
選択範囲に整列
これは選択した2つ以上のオブジェクトの中で整列をするというものです。
例えば…

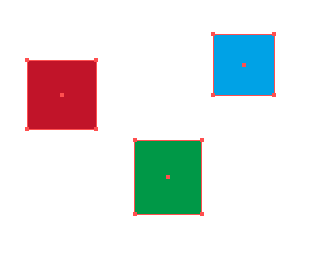
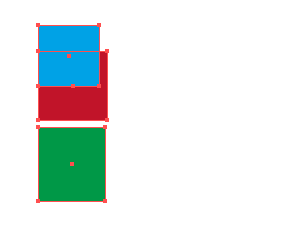
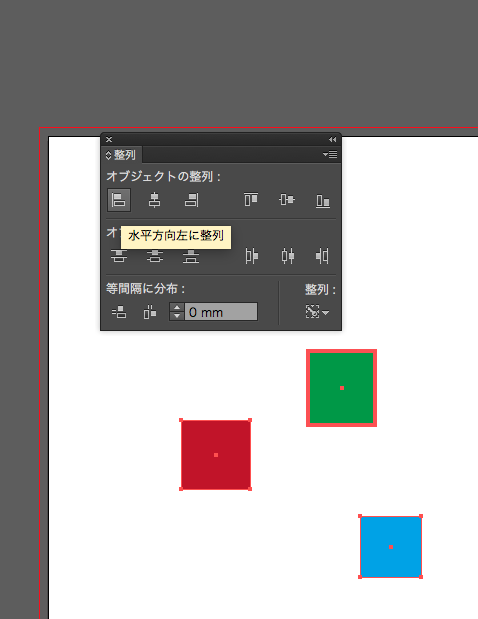
"選択範囲に整列"の状態で、このように3つの四角を選択して

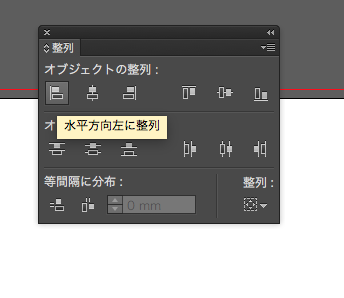
"水平方向左に整列"をクリックすると…

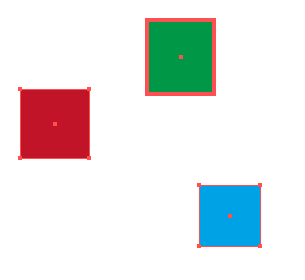
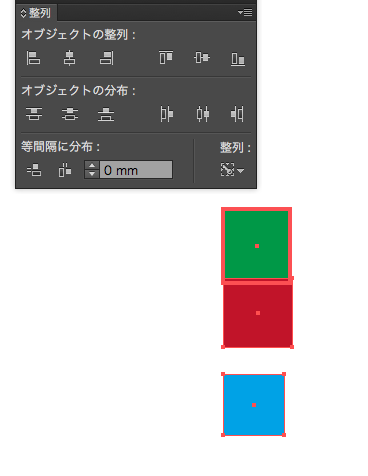
こうなります。
選択範囲内での基準となるオブジェクトに合わせて整列されるということですね。
今回は"水平方向左に整列"を選択しましたので、一番左にあったレッドの四角が基準となりました。
"水平方向左に整列"の場合なら一番左にあったオブジェクト、上に整列なら一番上にあるオブジェクトが基準になるというように整列したい場所によって基準となるオブジェクトは変わります。
ですので、上下左右関係なく、このオブジェクトに全部のオブジェクトを揃えたい!というのがある場合は↓キーオブジェクトに整列を使うと良いですよ。
キーオブジェクトに整列

このように、何もしていない状態ではキーオブジェクトに整列は選択できません。
基準となる"キーオブジェクト"を選んであげなくてはいけないんですね。

グリーンの四角をキーオブジェクトにしたいと思います。
まず整列したいオブジェクトを全て選択し、その後キーオブジェクトにしたいグリーンの四角をもう一度クリックします。
この時、shiftなどを押しながらクリックしないで下さいね。
ただクリックするだけでOKです。
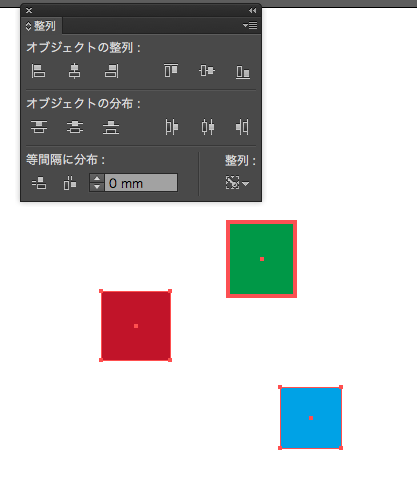
そうするとグリーンだけ選択の縁が太く表示されます。
これでこのグリーンがキーオブジェクトに選択されました。
そうすると…

整列パネル右下"整列"のところのマークが鍵の絵になります。
これで自動的に"キーオブジェクトに整列"の状態になっています。

ここでもう一度"水平方向左に整列"をクリックしてみると…

グリーンの四角の左側に合わせてレッドとブルーの四角の左側が揃えられました。
用途に合わせて
何を基準に整列させるのかは用途に合わせて適切なものを選ぶ必要があります。
いつどれを選ぶのか、私も最初はちょっとよく分からなくてとりあえず"アートボードに整列"ばかり使っていたのですが、用途に合わせて使い分けられるようになると作業の効率がぐんと上がりました。
色々試してみて、場面ごとに適切なものを選べるようになるといいですね!